Herramientas de usuario
−Barra lateral
−Tabla de Contenidos
2. Introducción al CSS
Introducción al Layout con CSS
El layout de gris es un tipo de layout que se usa en navegadores modernos para colocar las etiquetas HTML. Dispone de muchas opciones pero ahora solo vamos a ver lo mas básico.
Mas información:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html><html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .contenedor { display: grid; grid-template-areas: "cabecera cabecera cabecera cabecera cabecera" "lateral-izquierdo cuerpo cuerpo cuerpo lateral-derecho" "pie pie pie pie pie"; } .cabecera { grid-area: cabecera; } .cuerpo { grid-area: cuerpo; } .lateral-izquierdo { grid-area: lateral-izquierdo; } .lateral-derecho { grid-area: lateral-derecho; } .pie { grid-area: pie; } </style> </head> <body> <div class="contenedor"> <div class="cabecera">CABECERA</div> <div class="lateral-izquierdo">IZQUIERDA</div> <div class="cuerpo">CUERPO</div> <div class="lateral-derecho">DERECHA</div> <div class="pie">PIE</div> </div> </body></html> |
Reset CSS
Cada navegador tiene propiedades cuyos valores por defecto son distintos unos de otros.E s necesario tener un CSS que ponga los valores de esas propiedades siempre iguales para que no haya tanta diferencia entre navegadores.
Incluir en todos los proyectos los siguientes CSS:
- Modern Normalize: Antes se usaba Normalize.css
Introducción a Preprocesadores CSS
SASS es un preprocesador de CSS. Es como añadir funcionalidad a CSS que no tiene pero no de cosas del navegador sino para ayudar a escribir menos CSS. El código se escribe en SASS y se transforma en CSS. Permite bucles, funciones, variables ,etc.
Ahora solo vamos a ver como usar SASS , usar variables e importar ficheros.
Variables
Las variables en SASS empiezan por el símbolo $.
1 2 3 4 5 6 7 8 9 |
$font-main: Helvetica, sans-serif;$primary-color: #E4A23F;body { font-family: $font-main; color: $primary-color;} |
Se transforma en
1 2 3 4 |
body { font-family: Helvetica, sans-serif; color: #E4A23F;} |
Bucles
Vamos a ver como usar bucles con mapas de datos
1 2 3 4 5 6 7 8 9 10 11 12 |
$colors: ( "rojo": #FF0000, "verde": #00FF00, "azul": #0000FF);@each $name, $color in $colors { .background-#{$name} { background-color: $color; }} |
Se transforma en
1 2 3 |
.background-rojo { background-color: #FF0000; }.background-verde { background-color: #00FF00; }.background-azul { background-color: #0000FF; } |
#{$variable}
Selector Padre
El uso de "&" en SASS te permite escribir menos con el nombre de las clases, ya que el "&" se convierte en el nombre de la clase "padre.
1 2 3 4 5 6 7 |
AAA { color:red; &__BBB { padding:5px; }} |
se transforma en:
1 2 3 4 5 6 7 |
AAA { color:red;} AAA__BBB { padding:5px;} |
Mas información en The Sass Ampersand
Usando SASS
- Transformar de SASS a CSS
sass ./main.scss ./main.css
- Transformas de SASS a CSS simpre que cambie el CSS
sass --watch ./main.scss ./main.css
- Se pueden juntar el SASS de un fichero en otro para así que se genere un único CSS con lo que se carga la página mas rápida.
1 |
@import "./_c-button.scss"; |
Mas información:
Arquitectura CSS
Vamos ahora a ver lo mas importante de todo el módulo. ¡Como organizar nuestras clases CSS!. Antes de empezar puede leer este artículo que habla sobre la importancia de una arquitectura CSS: ¿Por qué nos olvidamos de la Arquitectura CSS?
Como arquitectura CSS vamos a seguir durante todo el curso una llamada BEM.
 OOCSS, BEM, SMACSS, ITCSS y Atomic Design
OOCSS, BEM, SMACSS, ITCSS y Atomic Design
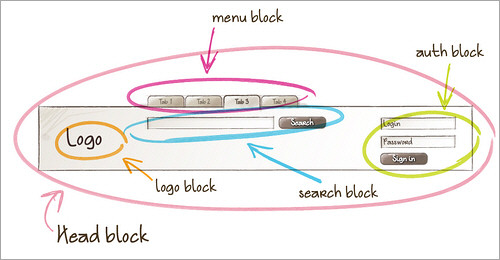
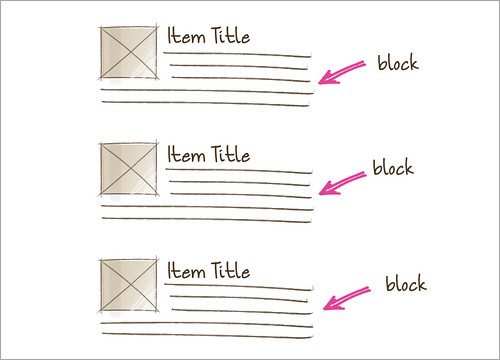
Lo primero es identificar los bloques de nuestra página. Esos bloque son como componentes u objetos que la página. En las siguientes imágenes podemos ver ejemplos de bloques.
Vemos que un bloque puede o no tener dentro otro bloque. En bloque "head" tiene dentro muchos bloques.
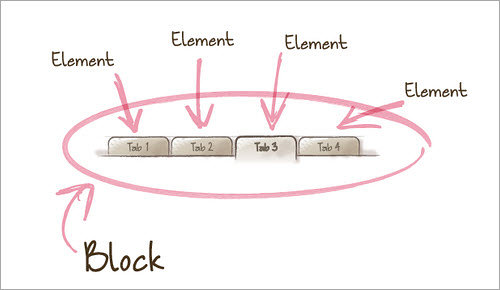
Como los bloques pueden ser muy complejos, cada bloque puede tener si lo necesita de "elementos". Veamos un ejemplo:
El componentes de "Tab" tiene 4 pestañas.
Por último nos quedarían los modificadores que luego veremos.
Así que BEM significa lo siguiente:
- Bloque
- Elemento
- Modificador
Así que vamos a tener clases CSS que serán de tipo Bloque, de tipo Elemento o de tipo Modificador. Pasemos a ver un ejemplo.
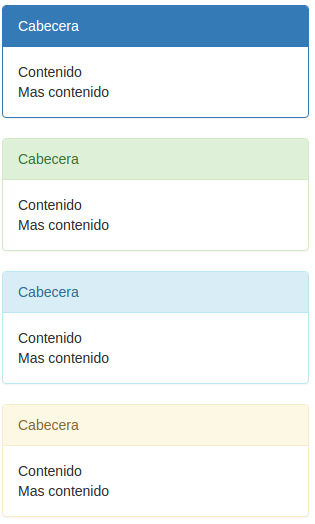
Imaginar el siguiente panel:
Su HTML sería una cosa así:
1 2 3 4 5 6 7 |
<div> <div>Cabecera</div> <div> <p>Contenido</p> <p>Mas contenido</p> </div></div> |
Todo ese HTML forma el bloque "Panel" que está compuesto dos por elementos "Titulo" y "Contenido". Así que las clases CSS van a ser las siguientes
- Bloque: panel
- Elemento: panel__titulo
- Elemento: panel__contenido
1 2 3 4 5 6 7 |
<div class="c-panel"> <div class="c-panel__titulo">Cabecera</div> <div class="c-panel__contenido"> <p>Contenido</p> <p>Mas contenido</p> </div></div> |
Como vemos el nombre de la clase CSS de un bloques es como el nombre del bloque con el prefijo "c-". Mientras que el nombre de un elemento es como el nombre del elemento prefijado con el nombre del bloque y "__". Es importante recordar que son necesarias las "__". No se puede poner otra cosa que no sea eso.
¿Que ocurre con el tag <p>. No forma parte del panel . Es otro bloque que podemos meter dentro del panel pero no forma parte del bloque "panel".
Veamos otro ejemplo con un botón:
Solo hay un bloque llamado "c-boton" y no hay elementos.
1 |
<div class="c-boton">Mas información</div> |
Por último nos faltan los modificadores. Imaginar que queremos que el panel pueda tener varios colores:
¿Como modificamos el CSS para incluir esos nuevos colores? Pues con un modificador.
1 2 3 4 5 6 7 |
<div class="c-panel c-panel--warning"> <div class="c-panel__titulo c-panel__titulo--warning">Cabecera</div> <div class="c-panel__contenido c-panel__contenido--warning"> <p>Contenido</p> <p>Mas contenido</p> </div></div> |
Vemos que hemos añadido a todas las clases una nueva clase que se llama igual a la que ya hay pero acabada "--warning". Pues bien , esa nueva clases, es el modificador. El modificador realmente se llama "warning" pero para que se sepamos que es un modificador y para saber a que bloque o elemento pertenece se separa por "--" (dos guiones) al nombre del bloque o elemento.
Así que pasemos ahora a ver una serie de reglas:
- En cada tag solo puede haber una clase de bloque o de elemento
- Las clases de elemento siempre estarán en un tag que está dentro de otro tag de tipo bloque.
- Un elemento o un bloque puede tener mas clases CSS siempre que sean de tipo modificador y que sean modificadores del bloque o elemento al que pertenecen.
Hemos visto que los bloques empiezan por "c-" , eso es porque son como componentes visuales. Veamos los prefijos que pueden haber:
- c-: Para bloques que son componentes visuales. Como paneles, botones, árboles, etc.
- l-: Para bloques que son de Layout. El layout es un tipo de bloque que solo se dedica a indicar como se colocan otros bloques dentro de él. Sirve para organizar los divs dentro de la página. Un componente visual también dice como se organizan sus elementos dentro de la página pero no se dedica en exlusiva a colocar cosas.
Dentro de los modificadores hay de otro tipo que es el modificador global que empieza por g-- (la letra g y dos guiones). Es un modificador que se puede usar con cualquier componente. Se suele usar para definir cosas como los margenes, los paddings, etc. De esa forma no es necesario tener el mismo modificador en cada componente.
Veamos ahora un ejemplo un poco mas complejo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<body class="c-body"> <div class="l-page"> <div class="l-page__header"> <img class="c-logo"> <div class="c-menu"> <div class="c-menu__item ">Nuevo</div> <div class="c-menu__item menu__item--active">Editar</div> <div class="c-menu__item menu__item--disable">Borrar</div> </div> </div> <div class="l-page__body"> <form class="c-form g--margin-4 g--margin-bottom-6"> <input class="c-input" > <input class="c-input" > <input class="c-input" > <button class="c-button c-button--primary c-button--normal">Guardar</button> </form> </div> <div class="l-page__footer"> <div class="l-horizontal"> <img class="c-social" src="facebook.png"> <img class="c-social" src="youtube.png"> <img class="c-social" src="instagram.png"> <img class="c-social" src="twitter.png"> </div> </div> </div></body> |
Están los siguientes bloques de tipo componentes y sus elementos:
- c-body
- c-logo
- c-menu
- c-menu__item
- c-form
- c-input
- c-button
- c-social
Luego están los Layouts
- l-page
- l-horizontal
Están los modificadores de cada componente o elemento
- c-menu__item
- menu__item--active
- menu__item--disable
- c-button
- c-button--primary
- c-button--normal
Y por último están los modificadores globales:
- g--margin-4
- g--margin-bottom-6
Sobre BEM hay mucha documentación, aquí os dejo varios links para que podáis entenderlo mejor:
- Metodología BEM
- BEM Avanzado
- Otras metodologías o arquitecturas.
Estructura de ficheros
Siguiente la metodología de BEM , se debe seguir la siguiente estructura de carpetas para almacenar el código SASS
/css
main.css
/scss
/01_utilities
_css-variables.scss
_sass-variables.scss
_functions.scss
_mixins.scss
_animations.scss
/02_base
_override.scss
_reset.scss
_typography.scss
/03_layout
_cada_uno_de_los_layouts.scss
/04_components
_cada_uno_de_los_componentes.scss
/05_pages
_estilos_especificos_de_una_pagina_concreta.scss
/06_global
_cada_una_de_los_modificadores_globales.scss
main.scss
- /01_utilities
- _css-variables.scss: Variables css como por ejemplo los colores o tamaños de margen ,etc.
- _sass-variables.scss: Variables de SASS como por ejemplo los colores o tamaños de margen ,etc
- _functions.scss: Funciones de SASS
- _mixins.scss: Mixins de SASS
- _animations.scss: Los Keyframes de las animaciones.
- /02_base
- _override.scss: Es para sobreescribir CSS de alguna librería que se use
- _reset.scss: El reset que usemos
- _typography.scss: Cosas relacionadas con la tipografía
- /03_layout
- _cada_uno_de_los_layouts.scss: Habrá un fichero por cada Bloque que sea de tipo layout. Por ejemplo
_l-page.scss
- /04_components
- _cada_uno_de_los_componentes.scss: Habrá un fichero por cada Bloque que sea de tipo Componente. Por ejemplo
_c-button.scss,_c-panel.scsso_c-body
- /05_pages
- _estilos_especificos_de_una_pagina_concreta.scss: Si hay css que es específico de alguna página en concreto. No debería haber aquí nunca nada.
- /06_global
- _cada_una_de_los_modificadores_globales.scss: Habrá un fichero por cada tipo de modificador que haya. Por ejemplo
_g--margin.scss
- main.scss: Aquí se agrupa todo el código de SASS y es el único fichero que se transforma en CSS.
Ejercicios
Ejercicio 1
Haz una página web con 8 divs de forma que estén colocados de la siguiente forma:
| div 1 | |||
| div 2 | div 3 | div 4 | |
| div 6 | div 7 | ||
| div 5 | div 8 | ||
Ejercicio 2
Crea un fichero CSS llamado reset.css que contenga todo el CSS para resetear los valores
Haz una página web con algunos div y algunos párrafos y comprueba las diferencias visuales entre añadir o no el reset.css.
Comprueba también si hay diferencias entre usar Chrome, Edge o Firefox al usar o no el reset.css
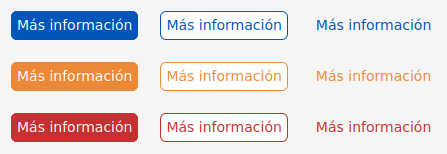
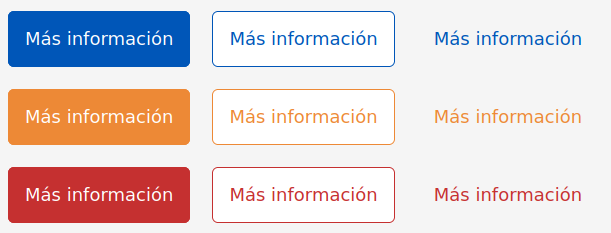
Ejercicio 3.A
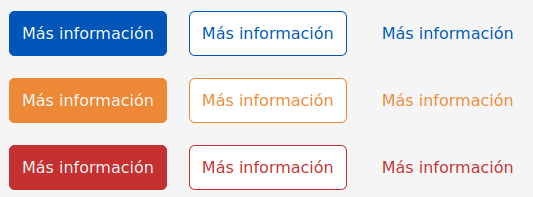
Ejercicio 3.B
Modifica el ejercicio anterior de forma que haya botones de mayor y menor tamaño.
Para aumentar o disminuir el tamaño deberás modificar:
- El tamaño de fuente
- El padding
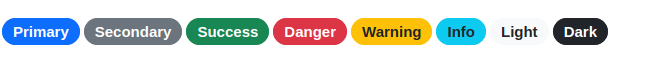
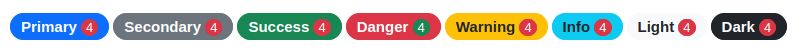
Ejercicio 4.A
Ejercicio 4.B
Modifica el ejercicio anterior de forma que el badge pueda tener un número al estilo de una notificación
Ejercicio 5
Mira la página de Caixabank y según la metodología de BEM indica:
- Los componentes, elementos y modificadores que hay
Indica todas las clases CSS que deberia haber para todos los Bloques, Elementos y Modificadores
Este ejercicio es como hacer el análisis de la página desde el punto de vista de BEM
Ejercicio 6
Transforma los siguientes códigos sacados de bootstrap para que siga el estándar de BEM.
1 2 |
<button type="button" class="btn btn-primary btn-lg">Large button</button><button type="button" class="btn btn-secondary btn-lg">Large button</button> |
1 2 3 |
<div class="alert alert-primary" role="alert"> A simple primary alert—check it out!</div> |
1 2 3 |
<div class="alert alert-primary" role="alert"> A simple primary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.</div> |
1 2 3 4 5 6 |
<div class="alert alert-success" > <h4 class="alert-heading">Well done!</h4> <p>Hola</p> <hr> <p class="mb-0">Hola</p></div> |
1 2 3 4 |
<h1>Example heading <span class="badge bg-secondary">New</span></h1><button type="button" class="btn btn-primary"> Notifications <span class="badge text-bg-secondary">4</span></button> |
1 2 3 4 5 6 7 |
<button type="button" class="btn btn-primary position-relative"> Inbox <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger"> 99+ <span class="visually-hidden">unread messages</span> </span></button> |
1 2 |
<span class="badge rounded-pill text-bg-primary">Primary</span><span class="badge rounded-pill text-bg-secondary">Secondary</span> |
1 2 3 4 5 |
<ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item"><a href="#">Library</a></li> <li class="breadcrumb-item active" aria-current="page">Data</li></ol> |
1 2 3 4 5 6 7 8 |
<div class="card" style="width: 18rem;"> <img src="" class="card-img-top" > <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Hola</p> <a href="#" class="btn btn-primary">OK</a> </div></div> |
1 2 3 4 5 6 |
<div class="progress"> <div class="progress-bar bg-info" style="width: 50%" ></div></div><div class="progress"> <div class="progress-bar bg-warning" style="width: 75%" ></div></div> |
1 2 3 |
<div class="progress"> <div class="progress-bar w-75" ></div></div> |
1 2 3 |
<div class="progress"> <div class="progress-bar progress-bar-striped bg-success" style="width: 25%" ></div></div> |
1 2 3 4 5 6 7 |
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li></ul> |
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ul class="pagination"> <li class="page-item disabled"> <a class="page-link">Previous</a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active" aria-current="page"> <a class="page-link" href="#">2</a> </li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#">Next</a> </li></ul> |
1 2 3 4 5 6 7 |
<ul class="pagination pagination-lg"> <li class="page-item active" aria-current="page"> <span class="page-link">1</span> </li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li></ul> |
Ejercicio 7
Crear un map con los tamaños de padding
$padding-values {
"0":0px,
"1":4px,
"2":6px,
......
}
Pero usando los valores del array de paddings del tema 1.
Crea los siguientes globales
g--padding-0 g--padding-1 .... g--padding-left-0 g--padding-left-1 .... g--padding-right-0 g--padding-right-1 .... g--padding-top-0 g--padding-top-1 .... g--padding-bottom-0 g--padding-bottom-1 .... g--padding-vertical-0 g--padding-vertical-1 .... g--padding-horizontal-0 g--padding-horizontal-1 ....
Ejercicio 8
Repite el ejercicio anterior pero ahora con
- la propiedad
font-size - La propiedad
margin
Ejercicio 9
Repite el ejercicio anterior pero ahora con los colores del tema 1.
Para ello deberás crear un map dentro de un map:
$colores:(
"principal":("1":#DCEBFE, "2":#BEDBFE, "3":#91C3FD, "4":#61A6FA, "5":#3C83F6, "6":#2463EB, "7":#1D4FD7, "8":#1E3FAE, "9":#1E3B8A)
"laternativo":("1":#FEF3C8, "2":#FDE68B, "3":#FCD44F, "4":#FBBD23, "5":#F59F0A, "6":#DB7706, "7":#B35309, "8":#91400D, "9":#76350F)
"rojo":.....
)
Las propiedades CSS serán:
colorbackground-color
Y al crear los globales tendrán la siguiente forma
g--color-rojo-4g--background-color-principal-1- etc.