Herramientas de usuario
Barra lateral
Tabla de Contenidos
1. El diseño web
Normas y estilos de diseño
- Haz que las cosas que no están relacionadas estén muy separadas entre si. Es decir que haya mucho espacio en blanco. Y luego ya veremos si los juntas un poco.
- Los diseño no tienen que ocupar el 100% de la pantalla ya que en pantallas muy grandes queda mal
- Haz que las cosas estén alineadas a una recta imaginaria que va de arriba a abajo.
- Resalta lo importante
- Repele la atención de lo que no es importante (más pequeño, más espacioso, de menor contraste).
- Evita usar label o captions. Si ves "ventas@persianas.com" ya sabes que es un correo, no hace falta indicar que es el correo. Pero si usas un label que forme parte de una frase. "3 en stock" en vez de "Stock:3". Y aun así, si las usas, que estén desenfatizadas
- Los títulos <h1> no tienen porque destacar ya que a veces no son importantes ya que es obvio el título. <h1> es para que el buscador sepa que eso es importante.
- Las esquinas cuadradas indican seriedad. Las Esquinas muy muy redondeadas son muy informales.(border-radious)
- Para enfatizar en vez de un mayor tamaño de letra, usa negrita. Pero para desenfatizar, usa un color de letra gris en vez del negro del texto.
- Nunca usar un carrusel. https://shouldiuseacarousel.com/
¿En que se fija un diseñador? Haz el siguiente test y fíjate en los pequeños detalles: Iniciar el test. Se bebe elegir entre la imagen de la izquierda o de la derecha y luego se puedo comparar para ver las diferencias.
Mas información sobre el diseño:
- Short, Useful Design Tips For UI/UX Designers: Ejemplos sencillos de como mejorar el diseño. Del creador del libro anterior.
- The 7 most common UI mistakes: Ejemplos sencillos de como mejorar el diseño. Del creador del libro anterior. ref
- Send me your Landing Page and I will give you UI/UX Feedback: La gente envía su página web y un diseñador cuenta como mejorar el diseño.
- Usabilidad en base a los estilos de los iconos:
Hay material sobre el libro en:
Colores
Los colores de pueden definir en CSS con formato RGB o HSL. Mas información de HSL en Descripción del modelo de color HSL (Hue, Saturation, Ligthness). Y aquí una herramienta para transformar de RGB a HSL: Color Converter
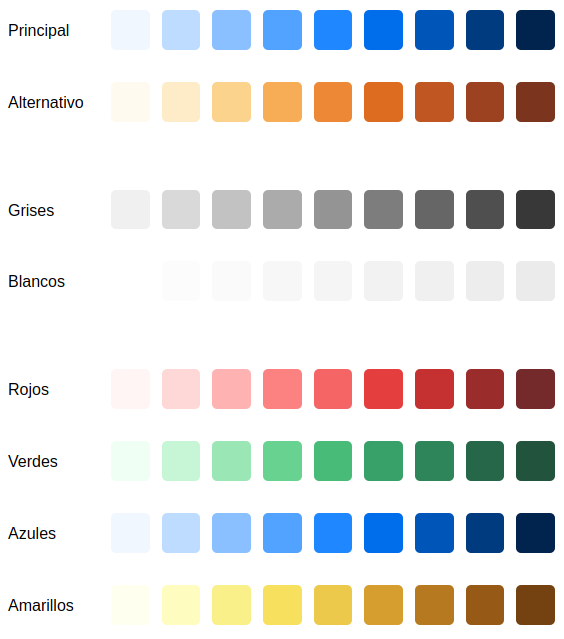
Necesitas muchos colores:
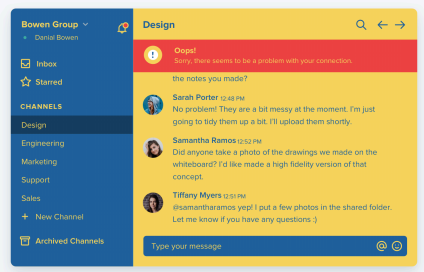
Pero no para hacer cosas así:
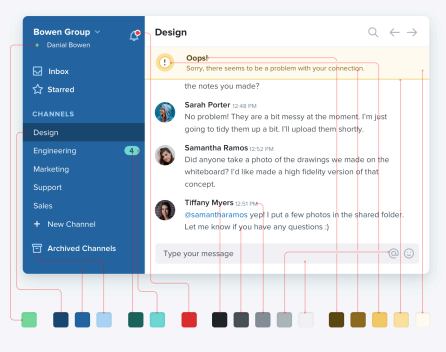
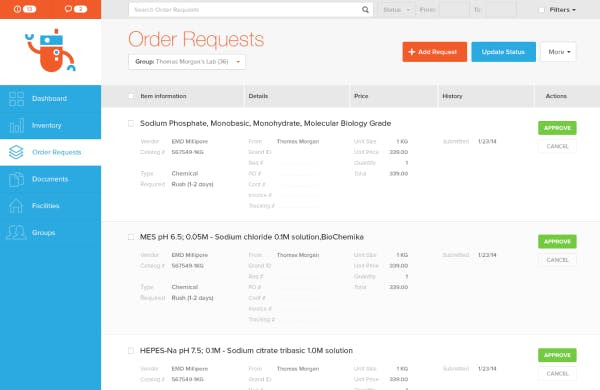
sino para hacer cosas así:
La gama de blancos y grises la usas para hacer las cosas muy claras u oscuras. La gama del color principal obviamente la usas para casi todo, mientras que la gama del color alternativo la usas para destacar algo. Por último, los colores rojo, verde, amarillo, etc, son para cosas concretas que necesitan ese color. Por ejemplo para avisar del borrado de algo usar el rojo.
Para crear variaciones de un color usa:
- Color Scheme Generator: Mi generador
- colorxcolor:Permite ajustar las curvas de saturación y luminosidad.
- Paletas de colores de Tailwind CSS
Para crear el color alternativo usa:
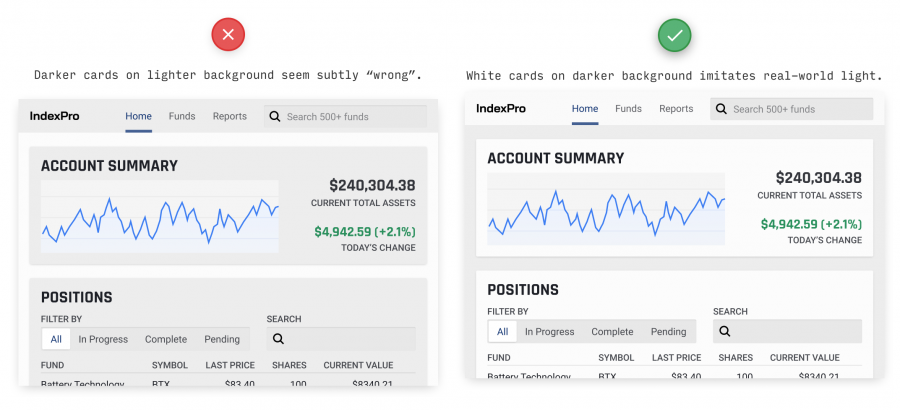
La luz viene del cielo
Las cosas que están "encima" debe ser más claras que las que están abajo.
Mas informacion:
Contraste de colores
Al hacer un interfaz de usuario, jugar con dos colores que hagan contraste.
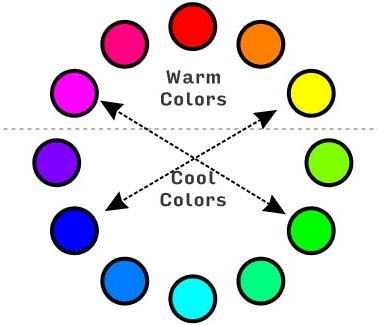
- En la siguiente imagen se pueden ver la rueda de colores que hacen contraste y se pueden generar en Paletton - The Color Scheme Designer
Más información:
Botones
Los botones tienen 2 características:
- Importancia: Es si queremos o no que el usuario pulse ahí. A mayor importancia es que queremos que mas veces pulse en ese botón.
- Función: Es para decir al usuario que tipo de acción está realizando. Por ejemplo , la función "Peligrosa" es roja y nos quiere decir que tengamos cuidado al pulsar ahí.
Veamos algunos ejemplos de varios botones juntos:
| Pagar carrito | Cancelar pago |
|---|
- Pagar carrito: Primaria Normal . Queremos que pulse ahí y es una acción normal
- Cancelar pago: Terciaria Normal . Nunca queremos que pulse ahí y es una acción normal
| Pagar carrito | Vaciar carrito |
|---|
- Pagar carrito: Primaria Normal . Queremos que pulse ahí y es una acción normal
- Vaciar carrito: Terciaria Peligrosa . Nunca queremos que pulse ahí y ademas es peligroso porque se queda sin los productos del carrito
| Actualizar a la nueva versión de Windows | Mantener tu versión de Windows |
|---|
- Actualizar a la nueva versión de Windows: Primaria Peligrosa . Queremos que pulse ahí y es una acción peligrosa
- Mantener tu versión de Windows: Secundaria Normal . No queremos que pulse ahí y es una acción normal
| Donar 20€ a Wikipedia | Donar 5€ a Wikipedia |
|---|
- Donar 20€ a Wikipedia: Primaria Normal . Queremos que pulse ahí y es una acción normal
- Donar 5€ a Wikipedia: Secundaria Normal . No queremos que pulse ahí y es una acción normal
Sistema de tamaños
Al igual que en los colores nos ceñimos a un conjunto limitado de colores, se debe hacer lo mismo con los tamaños de margenes, fuentes, etc.
Veamos algunos ejemplos.
Padding o Margin:
0px, 4px, 6x, 8px, 10px, 12px, 16px, 20px, 24px, 32px, 40px, 48px, 64px, 80px, 96px, 128px, 160px, 192px, 224px, 256px, 320px, 480px, 640px
Tamaño de fuente:
12px, 14px, 16px, 18px, 20px, 24px, 30px, 36px, 48px, 64px
Border radious:
0px, 2px, 4px, 6px, 8px, 16px
Obviamente se puede elegir los tamaños que se deseen pero se tiene que tener en cuenta que a mayor tamaño , mas debe ser el incremento entre uno y otro.
Experiencia de usuario
La experiencia de usuario es conseguir que el usuario se sienta cómodo usando la aplicación.
- UX Myths: Mitos en la experiencia de usuario
- Reglas y principios de usabilidad: Cosas a tener en cuenta al diseñar un interfaz de usuario
- 5 ejemplos en los que la ley de Hick te ayuda a diseñar tu web: Minimiza el Nº de opciones para el usuario
- Checklist Design: Lista de cosas a incluir en cada tipo de página.
- 2 artículos criticando los interfaces actuales:
- The Decline of Usability: 1º Parte (2020)
- The Decline of Usability: Revisited: 2º Parte (2023)
La siguiente web está hecha para conseguir la peor experiencia de usuario posible: User Inyerface - A worst-practice UI experiment
IA y diseño
- https://www.logoai.com/:Web para crear logos
Ejercicios
Ejercicio 1
Busca 2 Webs he indica cual es el color principal y cual el color alternativo.
Haz 2 capturas de pantalla del uso del color para cada web
Ejercicios 2
Busca una Web y indica los tipos de botones que tienen según los tipos que hemos visto en el tema.
Haz capturas de pantalla para cada uno de los tipos que haya
Ejercicios 3
Inventa ventanas con botones e indica el texto de cada botón, la importancia y la función
| Botón 1 | Botón 2 | Botón 3 | |||||||
|---|---|---|---|---|---|---|---|---|---|
| Nº Botones | Texto | Importancia | Función | Texto | Importancia | Función | Texto | Importancia | Función |
| 1 | N/A | N/A | N/A | N/A | N/A | N/A | |||
| 1 | N/A | N/A | N/A | N/A | N/A | N/A | |||
| 2 | N/A | N/A | N/A | ||||||
| 2 | N/A | N/A | N/A | ||||||
| 3 | |||||||||
| 3 | |||||||||
Ejercicio 4
Busca 2 Webs y para cada una ellas indica como usan los siguientes conceptos:
- Uso del espacio en blanco (Separación entre componentes)
- Uso de paletas de colores (Usar poco colores con muchas variaciones de ellos)
- Ancho máximo de la página
- Indica como resaltan los importante
- Alineación de la página
- Uso de Labels (si se usan , si forman parte de la frase, si están desenfatizadas, )
Ejercicio 5
Mira el siguiente artículo Un cambio de imagen para la Formación Profesional en la Comunitat Valenciana y la siguiente web FP Valenciana.
Comenta lo siguiente:
- ¿Resultan útiles las animaciones?
- ¿Resultan útiles los colores?
- ¿Que está mal en el buscador?
- ¿Cuando se usan mayúsculas?¿Es necesario?
Ejercicio 6
Crea un sistema de tamaños creando varias clases CSS para las siguientes propiedades:
- margin-top
- margin-bottom
- margin-left
- margin-right
- padding-top
- padding-bottom
- padding-left
- padding-right
- font-size
- color
- background-color
Ejercicio 7
Busca en varias web e indica si algunas de ellas cumple o no cumple alguno de las reglas, principios o mitos de la usabilidad (experiencia de usuario).
Ejercicio 8
Crea la siguiente página web Wicked Teplates || Nemo. Si la página no está accesible tienes una copia aqui: wicked_teplates_nemo.zip
Si quieres variar el fondo, puedes obtener imágenes de Background Photos, Vectors and PSD Files for Free Download | Pngtree
Ejercicio 9
Mira la web https://necesitountrastero.es/ y critica todas aquellas cosas relativas al diseño