Tabla de Contenidos
7. Drag & Drop
El drag & drop es una forma de simplificar los interfaces de usuario.
En el drag & drop siempre hay 2 elementos HTML que son:
- El elemento que se arrastra
- El elemento donde se suelta
Respecto a los eventos , hay 3 eventos en un drag & drop:
ondragstart: Cuando se empieza a arrastrarondragover: Cuando se está sobre el elemento donde se quiere soltar (pero sin soltarlo)ondrop: Cuando se suelta.
Por último está:
- La propiedad
draggableque indica si un elemento se puede arrastrar - El objeto de JavaScript
dataTransferque es donde se almacena lo que que se está arrastrando.
Mas información:
API
Para explicar como funciona drag & drop, vamos a usar el siguiente ejemplo
<!DOCTYPE HTML>
<html>
<head>
<style>
.destino {
width: 350px;
height: 70px;
border: 1px solid #aaaaaa;
}
</style>
<script>
function onDragStart(ev) {
var element=ev.target;
var data=element.innerText;
ev.dataTransfer.setData("text/plain", data);
}
function onDrop(ev) {
ev.preventDefault();
var element=ev.target;
var data = ev.dataTransfer.getData("text/plain");
element.innerText=data;
}
function onDragOver(ev) {
ev.preventDefault();
}
</script>
</head>
<body>
<p>Arrastra aquí la pieza a reparar:</p>
<p class="destino" ondrop="onDrop(event)" ondragover="onDragOver(event)"></p>
<ul>
<li draggable="true" ondragstart="onDragStart(event)">Disco duro</li>
<li draggable="true" ondragstart="onDragStart(event)">Procesador</li>
<li draggable="true" ondragstart="onDragStart(event)">Memoria RAM</li>
<li draggable="true" ondragstart="onDragStart(event)">Placa base</li>
</ul>
</body>
</html>
- Atributo
draggable="true": Permite que ese elemento sea arrastable - Evento
ondragstart: Función que se ejecuta al empezar a arrastrar el elemento.ev.target: Obtenemos el elemento que se está arrastrando.ev.dataTransfer.setData("text", data);: Guardamos la información de lo que se está arrastrando.
- Evento
ondragover: Se ejecuta cuando hay algo arrastrándose sobre él , pero aun no se ha soltado. Se usa para indicar si se puede soltar sobre él. En caso de que si se pueda, habrá que llamar a la funciónev.preventDefault(); - Evento
ondrop: Se ejecuta cuando se ha soltado el elemento sobre él.ev.target: Elemento donde se ha soltadoev.dataTransfer.getData("text"): Obtenemos la información de lo que se estaba arrastrando.
dataTransfer
El objeto dataTransfer es donde se almacena lo que que se está arrastrando.
Para guardar el dato, se usa:
ev.dataTransfer.setData("text/plain", data);
Para obtener el dato, se usa:
var data = ev.dataTransfer.getData("text/plain");
Sin embargo , podemos pensar que no es muy útil ya que se podría usar directamente una variable de JavaScript. En ese caso vamos a usar una variable global llamada data y el código quedaría así:
var dragData="";
function onDragOver(ev) {
ev.preventDefault();
}
function onDragStart(ev) {
var element=ev.target;
dragData=element.innerText;
}
function onDrop(ev) {
ev.preventDefault();
var element=ev.target;
element.innerText=dragData;
}
¿cual es la diferencia entre usar dataTransfer y una variable de JavaScript dragData?. Pues que usando dataTransfer podemos hacer el Drag & Drop entre aplicaciones y con la variable no podemos hacer eso.
Sin embargo la ventaja de usar la variable es que podemos almacenar mas cosas que un simple texto.
Ejercicios
Ejercicio 1
En base al ejemplo del tema, prueba a arrastrar el texto a otra aplicación como el Bloc de Notas de Windows. ¿Ha funcionado?
Ahora modifica el ejemplo y en vez de usar dataTransfer usa una variable de JavaScript y vuelve a arrastrar el texto a otra aplicación como el Bloc de Notas de Windows. ¿Ha funcionado?. Explica que ha ocurrido
Ejercicio 2
En base al ejemplo del tema, modifica que en vez de guardarse el texto del elemento, se guarde un JSON similar al siguiente:
{
color: "#FF0000",
texto: "Disco duro"
}
Y al soltar que en el elemento <p>, se muestre la propiedad texto del JSON y que sea del colo de la propiedad color del JSON.
Ejercicio 3
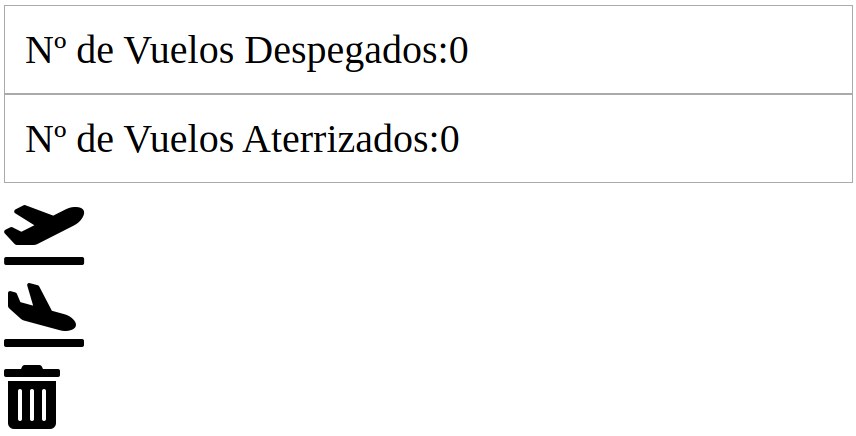
Haz un programa similar al siguiente:
De forma que:
- Al arrastrar el icono de "Avión despegando" sobre el texto de "Nº de Vuelos Despegados" se incrementará en 1 el valor
- Al arrastrar el icono de "Avión aterrizando" sobre el texto de "Nº de Vuelos Aterrizados" se incrementará en 1 el valor
- Al arrastrar el icono de "Nº de Vuelos Despegados" sobre el icono de "La papelera" se decrementará en 1 el valor
- Al arrastrar el icono de "Nº de Vuelos Aterrizados" sobre el icono de "La papelera" se decrementará en 1 el valor
Ademas, cambiar todo el aspecto visual para que "quede bonito". Vamos a suponer que la página se usa en la torre de control de una aeropuerto como Castellón y se usa para ir controlando cuantos aviones van despegando y aterrizando.