Tabla de Contenidos
3. CSS
Como añadir CSS
Hay 3 formas de añadir CSS a una página:
- Con un fichero externo y añadiendo en el <head>:
<link rel="stylesheet" href="main.css">
- Añadiendo la etiqueta <style>
<style>
body {
background-color: #FF00FF;
}
h1 {
color: #FE56A2;
margin-left: 40px;
}
</style>
- CSS dentro del propio elemento con el atributo "style".
<h1 style="color:blue;text-align:center;">This is a heading</h1>
Solo se debería añadir el CSS en ficheros externo y en algún caso concreto con "style" como por ejemplo la imagen de background.
Selectores y especificidad
Se deben usar prácticamente siempre únicamente selectores de clase.
Hay uchos tipos de selectores en CSS:
Cuando mas complejo sea el selector tendrá una Especificidad mas alta y queremos que sea baja:
- CSS Stat: Especificidad de los ficheros CSS
Por ello solo de debe usar el selector de clase que empieza por un "."
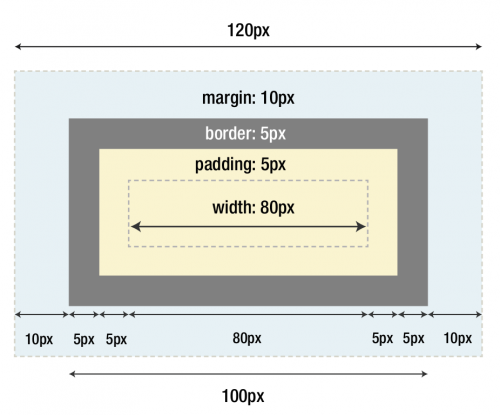
Modelo de caja
El modelo de java le dice al navegador si cuando indicamos el ancho, ese ancho incluye o no al padding y al borde. Por defecto no los incluye pero lo ideal es que el ancho si que incluya el padding y el borde, por eso hay que usar la propiedad "box-sizing: border-box" de CSS.
.mi_caja {
width: 80px;
padding: 5px;
border: 5px solid red;
margin: 10px;
}
Como indicar correctamente el box-sizing:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
reset.scss del tema anterior hay que añadir siempre este código CSS.
display
En la propiedad "display" de CSS hay muchos posibles valores , ahora vamos a ver los 3 siguientes:
- inline: Para un elemento que forma parte de un párrafo.
- inline-block: Como "inline" pero permite especificar el ancho y el alto.
- block: Despues del elemento se genera un salto de linea y también permite especificar el ancho y el alto.
Mas información:
Ejemplo
Vamos a ver un ejemplo con las diferencias entre <span>, <div>, <span> con inline-block y <div> con inline-block
.destacar {
color:red;
font-weight:bold
}
<p> span:Frodo lo sacó del bolsillo del <span class="destacar">pantalón</span> ,donde lo guardaba enganchado a una <span class="destacar">cadena</span> que le colgaba del cinturón. </p> <hr> <p> div:Frodo lo sacó del bolsillo del <div class="destacar">pantalón</div> ,donde lo guardaba enganchado a una <div class="destacar">cadena</div> que le colgaba del cinturón. </p> <hr> <p> span inline-block:Frodo lo sacó del bolsillo del <span style="display:inline-block" class="destacar">pantalón</span> ,donde lo guardaba enganchado a una <span style="display:inline-block" class="destacar">cadena</span> que le colgaba del cinturón. </p> <hr> <p> div inline-block:Frodo lo sacó del bolsillo del <div style="display:inline-block" class="destacar">pantalón</div> ,donde lo guardaba enganchado a una <div style="display:inline-block" class="destacar">cadena</div> que le colgaba del cinturón. </p>
display:none o visibility:hidden
- "display:none" es como si el elemento no existiera por lo que el resto de elementos se desplazan para ocupar su hueco
- "visibility:hidden" el element es invisible pero sigue ocupando su hueco.
Se puede ver un ejemplo Aqui
Hace que un espacio con " " sea como una letra mas por lo que no partirá la frase por ese espacio.
Mas información:
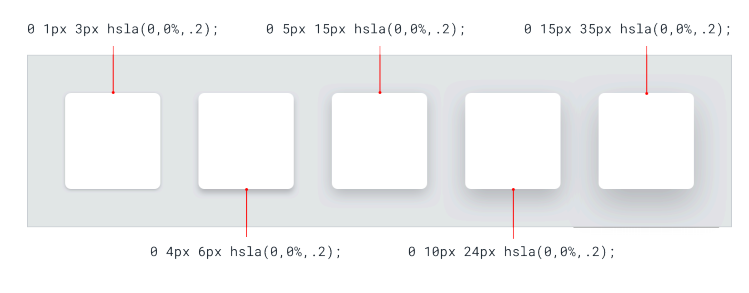
Sombras
Las sombras se usan para dar sensación de profundidad sin necesidad de bordes. Suponemos que la luz viene de arriba.
Se usa la propiedad "box-shadow": Ejemplos de box-shadow
Meter & Progress
Etiquetas HTML para:
- Barra de progreso: Etiqueta <progress>
- Barra de medida: Etiqueta <meter>
Como usar las etiquetas <progress> y <meter>
Ejercicios
Ejercicio 1
Prueba a pintar una caja de tamaño 200px y añade un padding de 50px y un borde de 30px.
Mira a ver al diferencia de tamaño si añades "box-sizing: border-box" y si no lo añades.
Ahora añade un margen de 100px y mira si ahora cambia el tamaño con "box-sizing: border-box" o sin él.
Ejercicio 2
Indica para los siguientes elementos que tipo de display es el mas adecuado:
- inline
- inline-block
- block
| Elemento | display |
|---|---|
| Párrafo | |
| Botón | |
| Elemento de una barra de menú | |
| Imagen | |
| Icono junto a un texto |
Ejercicio 3
Imagina un ejemplo de página web en la que al hacerse algo invisible sea mejor usar display:none y otro ejemplo en el que sea mejor usar visibility:hidden
Ejercicio 4
Imagina un ejemplo de página web en la que sea mejor usar " " que un espacio.
Ejercicio 5
Ejercicio 6
Haz una página web en la que se muestre el uso de la CPU usando la etiqueta <meter>. Sabiendo que
- Menos del 25% de uso de CPU es bueno
- Mas del 75% de CPU es malo
El valor que se usará en el <meter> estará en una caja de texto y se actualizará al pulsar un botón
Ejercicio 7
Haz una página web en la que se muestre la velocidad de la red usando la etiqueta <meter>. Sabiendo que
- Menos del 20 mb/s de velocidad es malo
- Mas del 100 mb/s de velocidad es bueno
El valor que se usará en el <meter> estará en una caja de texto y se actualizará al pulsar un botón