Herramientas de usuario
Barra lateral
Tabla de Contenidos
¡Esta es una revisión vieja del documento!
2. Introducción al CSS
Introducción al Layout con CSS
El layout de gris es un tipo de layout que se usa en navegadores modernos para colocar las etiquetas HTML. Dispone de muchas opciones pero ahora solo vamos a ver lo mas básico.
Mas información:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.contenedor {
display: grid;
grid-template-areas:
"cabecera cabecera cabecera cabecera cabecera"
"lateral-izquierdo cuerpo cuerpo cuerpo lateral-derecho"
"pie pie pie pie pie";
}
.cabecera {
grid-area: cabecera;
}
.cuerpo {
grid-area: cuerpo;
}
.lateral-izquierdo {
grid-area: lateral-izquierdo;
}
.lateral-derecho {
grid-area: lateral-derecho;
}
.pie {
grid-area: pie;
}
</style>
</head>
<body>
<div class="contenedor">
<div class="cabecera">CABECERA</div>
<div class="lateral-izquierdo">IZQUIERDA</div>
<div class="cuerpo">CUERPO</div>
<div class="lateral-derecho">DERECHA</div>
<div class="pie">PIE</div>
</div>
</body>
</html>
Reset CSS
Cada navegador tiene propiedades cuyos valores por defecto son distintos unos de otros.E s necesario tener un CSS que ponga los valores de esas propiedades siempre iguales para que no haya tanta diferencia entre navegadores.
Incluir en todos los proyectos los siguientes CSS:
Introducción a Preprocesadores CSS
SASS es un preprocesador de CSS. Es como añadir funcionalidad a CSS que no tiene pero no de cosas del navegador sino para ayudar a escribir menos CSS. El código se escribe en SASS y se transforma en CSS. Permite bucles, funciones, variables ,etc.
Ahora solo vamos a ver como usar SASS , usar variables e importar ficheros.
Variables
Las variables en SASS empiezan por el símbolo $.
$font-main: Helvetica, sans-serif;
$primary-color: #E4A23F;
body {
font-family: $font-main;
color: $primary-color;
}
Se transforma en
body {
font-family: Helvetica, sans-serif;
color: #E4A23F;
}
Bucles
Vamos a ver como usar bucles con mapas de datos
$colors: (
"rojo": #FF0000,
"verde": #00FF00,
"azul": #0000FF
);
@each $name, $color in $colors {
.background-#{$name} {
background-color: $color;
}
}
Se transforma en
.background-rojo { background-color: #FF0000; }
.background-verde { background-color: #00FF00; }
.background-azul { background-color: #0000FF; }
#{$variable}
Selector Padre
El uso de "&" en SASS te permite escribir menos con el nombre de las clases, ya que el "&" se convierte en el nombre de la clase "padre.
AAA {
color:red;
&__BBB {
padding:5px;
}
}
se transforma en:
AAA {
color:red;
}
AAA__BBB {
padding:5px;
}
Mas información en The Sass Ampersand
Usando SASS
- Transformar de SASS a CSS
sass -o ./main.css ./main.scss
- Transformas de SASS a CSS simpre que cambie el CSS
sass --watch -o ./main.css ./main.scss
- Se pueden juntar el SASS de un fichero en otro para así que se genere un único CSS con lo que se carga la página mas rápida.
@import "./_boton.scss";
Mas información:
Arquitectura CSS
Vamos ahora a ver lo mas importante de todo el módulo. ¡Como organizar nuestras clases CSS!. Antes de empezar puede leer este artículo que habla sobre la importancia de una arquitectura CSS: ¿Por qué nos olvidamos de la Arquitectura CSS?
Como arquitectura CSS vamos a seguir durante todo el curso una llamada BEM.
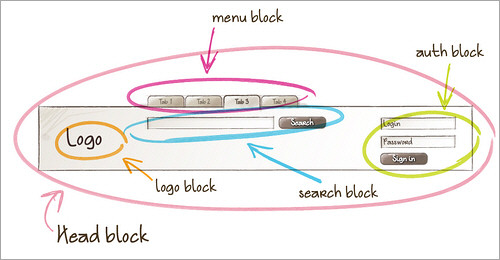
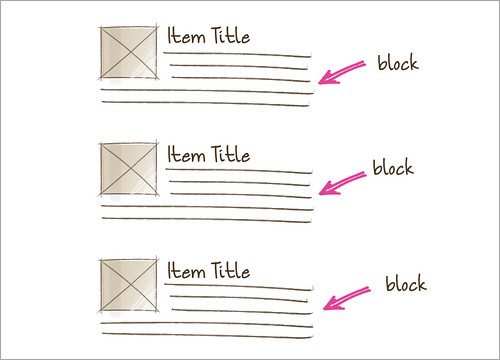
Lo primero es identificar los bloques de nuestra página. Esos bloque son como componentes u objetos que la página. En las siguientes imágenes podemos ver ejemplos de bloques.
Vemos que un bloque puede o no tener dentro otro bloque. En bloque "head" tiene dentro muchos bloques.
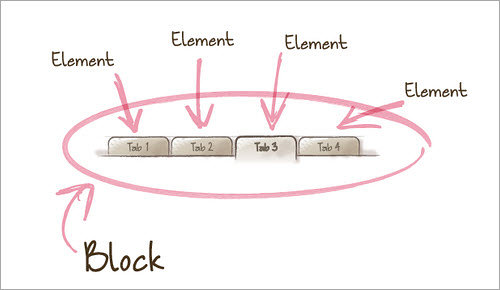
Como los bloques pueden ser muy complejos, cada bloque puede tener si lo necesita de "elementos". Veamos un ejemplo:
El componentes de "Tab" tiene 4 pestañas.
Por último nos quedarían los modificadores que luego veremos.
Así que BEM significa lo siguiente:
- Bloque
- Elemento
- Modificador
Así que vamos a tener clases CSS que serán de tipo Bloque, de tipo Elemento o de tipo Modificador. Pasemos a ver un ejemplo.
Imaginar el siguiente panel:
Su HTML sería una cosa así:
<div>
<div>Cabecera</div>
<div>
<p>Contenido</p>
<p>Mas contenido</p>
</div>
</div>
Todo ese HTML forma el bloque "Panel" que está compuesto dos por elementos "Titulo" y "Contenido". Así que las clases CSS van a ser las siguientes
- Bloque: panel
- Elemento: panel__titulo
- Elemento: panel__contenido
<div class="c-panel">
<div class="c-panel__titulo">Cabecera</div>
<div class="c-panel__contenido">
<p>Contenido</p>
<p>Mas contenido</p>
</div>
</div>
Como vemos el nombre de la clase CSS de un bloques es como el nombre del bloque con el prefijo "c-". Mientras que el nombre de un elemento es como el nombre del elemento prefijado con el nombre del bloque y "__". Es importante recordar que son necesarias las "__". No se puede poner otra cosa que no sea eso.
¿Que ocurre con el tag <p>. No forma parte del panel . Es otro bloque que podemos meter dentro del panel pero no forma parte del bloque "panel".
Veamos otro ejemplo con un botón:
Solo hay un bloque llamado "c-boton" y no hay elementos.
<div class="c-boton">Mas información</div>
Por último nos faltan los modificadores. Imaginar que queremos que el panel pueda tener varios colores:
¿Como modificamos el CSS para incluir esos nuevos colores? Pues con un modificador.
<div class="c-panel c-panel--warning">
<div class="c-panel__titulo c-panel__titulo--warning">Cabecera</div>
<div class="c-panel__contenido c-panel__contenido--warning">
<p>Contenido</p>
<p>Mas contenido</p>
</div>
</div>
Vemos que hemos añadido a todas las clases una nueva clase que se llama igual a la que ya hay pero acabada "--warning". Pues bien , esa nueva clases, es el modificador. El modificador realmente se llama "warning" pero para que se sepamos que es un modificador y para saber a que bloque o elemento pertenece se separa por "--" (dos guiones) al nombre del bloque o elemento.
Así que pasemos ahora a ver una serie de reglas:
- En cada tag solo puede haber una clase de bloque o de elemento
- Las clases de elemento siempre estarán en un tag que está dentro de otro tag de tipo bloque.
- Un elemento o un bloque puede tener mas clases CSS siempre que sean de tipo modificador y que sean modificadores del bloque o elemento al que pertenecen.
Hemos visto que los bloques empiezan por "c-" , eso es porque son como componentes visuales. Veamos los prefijos que pueden haber:
- c-: Para bloques que son componentes visuales. Como paneles, botones, árboles, etc.
- l-: Para bloques que son de Layout. El layout es un tipo de bloque que solo se dedica a indicar como se colocan otros bloques dentro de él. Sirve para organizar los divs dentro de la página. Un componente visual también dice como se organizan sus elementos dentro de la página pero no se dedica en exlusiva a colocar cosas.
Dentro de los modificadores hay de otro tipo que es el modificador global que empieza por g-- (la letra g y dos guiones). Es un modificador que se puede usar con cualquier componente. Se suele usar para definir cosas como los margenes, los paddings, etc. De esa forma no es necesario tener el mismo modificador en cada componente.
Veamos ahora un ejemplo un poco mas complejo
<body class="c-body">
<div class="l-page">
<div class="l-page__header">
<img class="c-logo">
<div class="c-menu">
<div class="c-menu__item ">Nuevo</div>
<div class="c-menu__item menu__item--active">Editar</div>
<div class="c-menu__item menu__item--disable">Borrar</div>
</div>
</div>
<div class="l-page__body">
<form class="c-form g--margin-4 g--margin-bottom-6">
<input class="c-input" >
<input class="c-input" >
<input class="c-input" >
<button class="c-button c-button--primary c-button--normal">Guardar</button>
</form>
</div>
<div class="l-page__footer">
<div class="l-horizontal">
<img class="c-social" src="facebook.png">
<img class="c-social" src="youtube.png">
<img class="c-social" src="instagram.png">
<img class="c-social" src="twitter.png">
</div>
</div>
</div>
</body>
Están los siguientes bloques de tipo componentes y sus elementos:
- c-body
- c-logo
- c-menu
- c-menu__item
- c-form
- c-input
- c-button
- c-social
Luego están los Layouts
- l-page
- l-horizontal
Están los modificadores de cada componente o elemento
- c-menu__item
- menu__item--active
- menu__item--disable
- c-button
- c-button--primary
- c-button--normal
Y por último están los modificadores globales:
- g--margin-4
- g--margin-bottom-6
Sobre BEM hay mucha documentación, aquí os dejo varios links para que podáis entenderlo mejor:
- Metodología BEM
- BEM Avanzado
- Otras metodologías o arquitecturas.
Estructura de ficheros
Siguiente la metodología de BEM , se debe seguir la siguiente estructura de carpetas para almacenar el código SASS
/scss
/01_utilities
_variables.scss
_functions.scss
_mixins.scss
/02_base
_override.scss
_reset.scss
/03_layout
_cada_uno_de_los_layouts.scss
/04_components
_cada_uno_de_los_componentes.scss
/05_pages
_estilos_especificos_de_una_pagina_concreta.scss
/06_global
_cada_una_de_los_modificadores_globales.scss
main.scss
- /01_utilities
- _variables.scss: Variables como por ejemplo los colores o tamaños de margen ,etc.
- _functions.scss: Funciones de SASS
- _mixins.scss: Mixins de SASS
- /02_base
- _override.scss: Es para sobreescribir CSS de alguna librería que se use
- _reset.scss: El reset que usemos
- /03_layout
- _cada_uno_de_los_layouts.scss: Habrá un fichero por cada Bloque que sea de tipo layout. Por ejemplo
_l-page.scss
- /04_components
- _cada_uno_de_los_componentes.scss: Habrá un fichero por cada Bloque que sea de tipo Componente. Por ejemplo
_c-button.scss,_c-panel.scsso_c-body
- /05_pages
- _estilos_especificos_de_una_pagina_concreta.scss: Si hay css que es específico de alguna página en concreto. No debería haber aquí nunca nada.
- /06_global
- _cada_una_de_los_modificadores_globales.scss: Habrá un fichero por cada tipo de modificador que haya. Por ejemplo
_g--margin.scss
- main.scss: Aquí se agrupa todo el código de SASS y es el único fichero que se transforma en CSS.
Ejercicios
Ejercicio 1
Haz una página web con 8 imágenes de forma que estén colocadas de la siguiente forma:
| Imagen 1 | ||
| Imagen 2 | Imagen 3 | |
| Imagen 2 | Imagen 5 | Imagen 2 |
| Imagen 2 | Imagen 2 | |
Ejercicio 2
Crea un fichero CSS llamado reset.css que contenga todo el CSS para resetear los valores
Haz una página web con algunos div y algunos párrafos y comprueba las diferencias visuales entre añadir o no el reset.css.
Comprueba también si hay diferencias entre usar Chrome, Edge o Firefox al usar o no el reset.css
Ejercicio 3
Modifica la página HTML del ejercicio 1 y haz que con CSS cada imagen tenga un borde. El color del borde será el siguiente:
| Imagen | Color |
|---|---|
| 1 | #FF0000 |
| 2 | #00FF00 |
| 3 | #0000FF |
| 4 | #FFFF00 |
| 5 | #00FFFF |
- Cada uno de los colores deberá estar en una variable de SASS y al usar usar esas variables.
- También deberá haber un fichero "reset.scss" con el código CSS del reset.
- Desde SASS se deberá generar un único fichero llamado "main.css".
Ejercicio 4.A
Imagina un botón en una aplicación Java. Ese botón tiene muchas propiedades visuales como el tamaño de fuente 12 o color de fondo rojo.
- Indica otra serie de propiedades visuales y sus posibles valores.
- Indica que valores tendrían las propiedades por defecto.
Ejercicio 4.B
Mira el componente tarjeta de bootstrap.
- Indica los elementos HTML que puede componer el componente "tarjeta".
- Indica varias propiedades visuales que podría tener y sus posibles valores pero especifica cada propiedad para que elemento HTML se aplicaría.
- Indica que valores tendrían las propiedades por defecto.
Ejercicio 4.C
Dado el ejercicio anterior, crea las clases CSS que implementen las propiedades y valores que has indicado.
Ejercicio 4.D
Dado el ejercicio anterior, imagina una nomenclatura para estandarizar los nombres de las clases CSS que has hecho en el ejercicio anterior
Ejercicio 4.E
Dado el ejercicio anterior, modifica el nombre de tus clases CSS para que sigan la nomenclatura de BEM
Ejercicio 5
- Crea una clase CSS llamada
c-botonque cree un bóton del estiloPrimario-Normal - Crea una clase CSS llamada
c-boton--secundarioque si lo pones junto ac-botonhaga que el botón se vea comoPrimario-Secundario - Crea una clase CSS llamada
c-boton--size-xlque si lo pones junto ac-botonhaga que el botón se vea con mayor padding y un tamaño de fuente mayor - Crea una clase CSS llamada
g--padding-3que si lo pones junto ac-botonhaga que el botón se vea con mayor padding (debe ser el mismo padding que enc-boton--size-xl) - Crea una clase CSS llamada
g--font-size-6que si lo pones junto ac-botonhaga que el botón se vea con un tamaño de fuente mayor (debe ser el mismo tamaño de fuente que enc-boton--size-xl)
Crea en una página web los siguiente botones:
- Botón
Primario-Normal - Botón
Primario-Normalque sea grande, usac-boton--size-xl - Botón
Primario-Normalque sea grande, usag--padding-xlyg--font-size-xl - Botón
Primario-Secundario - Botón
Primario-Secundarioque sea grande, usac-boton--size-xl - Botón
Primario-Secundarioque sea grande, usag--padding-xlyg--font-size-xl
Ejercicio 6
Transforma los siguientes códigos para que siga el estándar de BEM.
<button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-secondary btn-lg">Large button</button>
<div class="alert alert-primary" role="alert"> A simple primary alert—check it out! </div>
<div class="alert alert-primary" role="alert"> A simple primary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like. </div>
<div class="alert alert-success" > <h4 class="alert-heading">Well done!</h4> <p>Hola</p> <hr> <p class="mb-0">Hola</p> </div>
<h1>Example heading <span class="badge bg-secondary">New</span></h1> <button type="button" class="btn btn-primary"> Notifications <span class="badge text-bg-secondary">4</span> </button>
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
<span class="badge rounded-pill text-bg-primary">Primary</span> <span class="badge rounded-pill text-bg-secondary">Secondary</span>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item active" aria-current="page">Data</li>
</ol>
<div class="card" style="width: 18rem;">
<img src="" class="card-img-top" >
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Hola</p>
<a href="#" class="btn btn-primary">OK</a>
</div>
</div>
<div class="progress"> <div class="progress-bar bg-info" style="width: 50%" ></div> </div> <div class="progress"> <div class="progress-bar bg-warning" style="width: 75%" ></div> </div>
<div class="progress"> <div class="progress-bar w-75" ></div> </div>
<div class="progress"> <div class="progress-bar progress-bar-striped bg-success" style="width: 25%" ></div> </div>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
<ul class="pagination pagination-lg">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
Ejercicio 7
Mira la página de Bankia Particulares y según la metodología de BEM indica:
- Los componentes, elementos y modificadores que hay
- Los Layouts, elementos y modificadores que hay
- Los modificadores globales que hay
- Las variables que usarías
Indica todas las clases CSS que deberia haber para todos los Bloques, Elementos y Modificadores
Este ejercicio es como hacer el análisis de la página desde el punto de vista de BEM
Ejercicio 8
Crea una página web que tenga lo siguiente:
- 3 componentes
- 2 Layouts
- Variables
- Márgenes globales.
- Que todo se organice según la estructura de ficheros de SASS