Herramientas de usuario
−Barra lateral
−Tabla de Contenidos
1. Introducción. La web
La web
La web son páginas (En formato HTML, Imagen, JSON, XML ,etc) que se interconectan entre ellas por enlaces (urls).
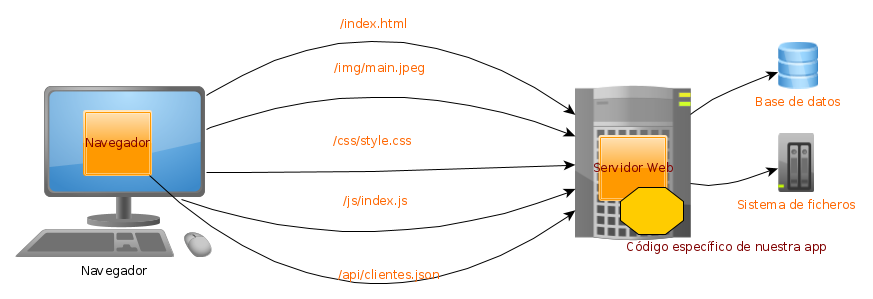
Su estructura es la siguiente:
El navegador solicita por TCP/IP el recurso a obtener. El formato de como solicita ese recurso es por el protocolo HTTP. Y el servidor de TCP/IP responde usando el protocolo HTTP devolviendo los datos.
En el ejemplo podemos ver que se pide el recurso /index.html. Una vez obtenido , el navegador ve que hay enlaces a otros recursos que también solicita al servidor:
- "/img/main.jpeg", "/css/style.css" y "/js/index.js": Los obtiene del sistema de archivos
- "/api/clientes.json": Lo obtiene en función de la información de la base de datos
Con todo ello , muestra la página HTML+CSS+Imagen y ejecuta el código JavaScript sobre la página dentro del navegador.
En el host servidor se estaba ejecutando el servidor TCP/IP que entiende el protocolo HTTP. A ese software lo llamaremos servidor Web. El servidor es "personalizable" permitiendo que se ejecute código específico para nuestra aplicación. Ese código específico es el código de servidor que se suele escribir en Java, PHP, NodeJS, etc.
Por lo tanto en una app web hay 3 tipos de código:
- Código de visualización: HTML, CSS, Imágenes, Videos, etc.
- Código en el cliente: El JavaScript que se ejecuta en el navegador
- Código en el servidor: El programa específico de la aplicación que se ejecuta en el servidor Web
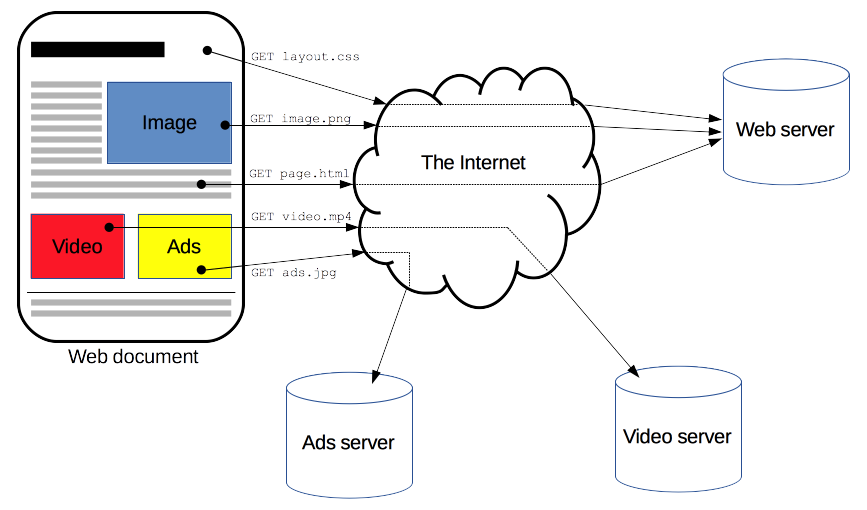
En la siguiente imagen vemos un esquema similar en el que las peticiones van hacia varios servidores Web
Chrome DevTools
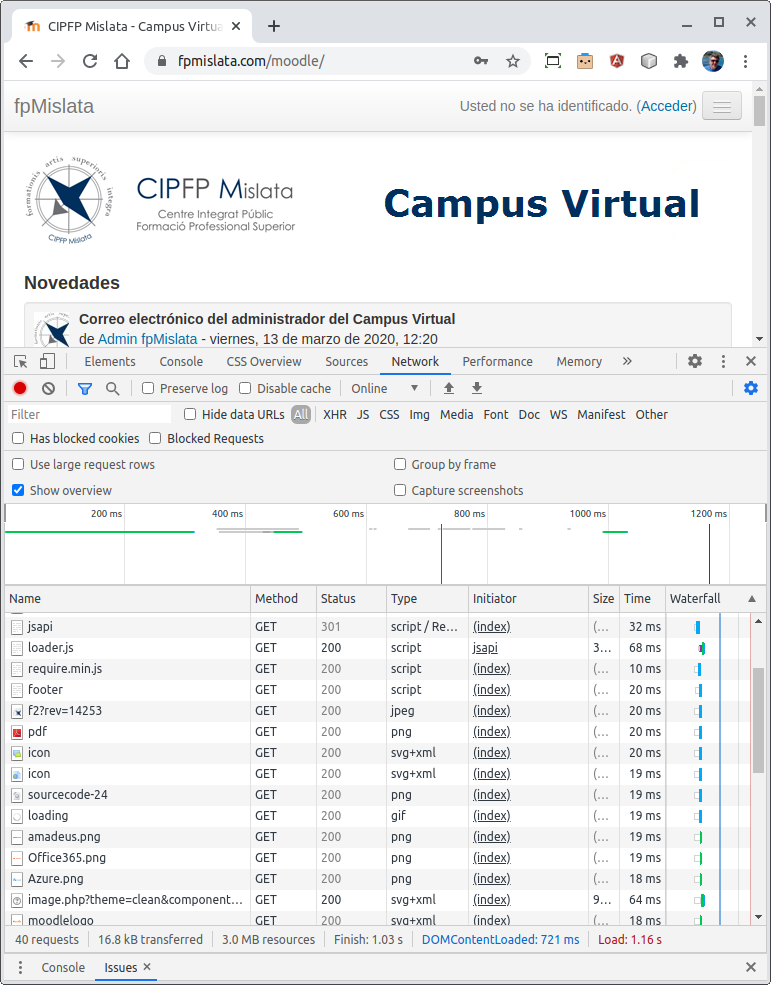
Los navegadores suelen llevar herramientas para depurar las páginas web. En Chrome , si pulsamos F12 y pinchamos en la opción de "Network" (Menu superior), podemos ver todas las peticiones que hace el navegador al cargar una página.
Podemos ver en la página del CIPFP Mislata, como se han hecho 40 peticiones , siendo entre ellas:
| Servidor | Ruta dentro del servidor |
|---|---|
| www.gstatic.com | /charts/loader.js |
| www.fpmislata.com | /moodle/lib/javascript.php/1588418173/lib/requirejs/require.min.js |
| www.fpmislata.com | /logos/amadeus.png |
| www.fpmislata.com | /moodle/theme/image.php?theme=clean&component=core&image=help |
Desplegar
Para desplegar hay muchas cosas a tener en cuenta.
Desafíos y tareas para desplegar
- Generación de la aplicación a instalar
- Obtener el código fuente
- Compilar el código fuente
- Probar la aplicación
- Analizar la calidad del código
- Múltiples programas a instalar
- Sistema Operativo
- Servidor Web
- Base de datos
- La aplicación
- Servidor de envío de correos
- Etc.
- Hosts
- La base de datos puede estar en un Hosts y el servidor web en otro Hosts, etc.
- Los Host pueden ser maquinas virtuales o máquinas físicas estando cada una de ellas en proveedores distintos (Amazon AWS, Microsoft Azure, Google Cloud, etc).
- Administración
- Creación de copias de seguridad
- Logs
- Seguridad: Recuperación en caso de perdida de datos por algún fallo
- Rendimiento: Permitir que la aplicación siga funcionando aunque haya un pico de peticiones
- Añadir nuevas máquinas si hay un pico de peticiones y quitarlas cuando ya no las hay tantas peticiones
- Balanceo de carga entre todos los servidores de la aplicación
- Monitorización del rendimiento
- Alertas de bajo rendimiento
- Fiabilidad: Permitir que la aplicación siga funcionando aunque falle algún Host.
- Microservicios: Una única aplicación se divide en pequeñas micro-aplicaciones, llamadas microservicios con lo que se multiplican todas las complicaciones anteriores por el número de microservicios que tengamos
Herramientas relacionadas con el despliegue
Herramientas que vamos a usar en clase:
- Script de Bash
- Git
- Docker
- Git Actions
- NodeJS
Otras herramientas y Servicios:
- Kubernetes
- Vagrant
- AWS
- Ansible
- Jenkins
- etc. Hay muchísimas herramientas distintas y servicios que ayudan al despliegue de aplicaciones.
Ejemplos de Tipos de Despliegue
- Todo el código está en un único servidor junto con el servidor Web y la base de datos.
- Todo el código está en un único servidor y por otro lado el servidor Web y la base de datos están en un mismo Host
- Todo el código está en un único servidor, el servidor Web en un Host y la base de datos está en otro Host
- Todo el código está en un único servidor, el servidor Web en otro Host , la base de datos está en otro Host y la copias de seguridad de la base de datos están en otro Host
- Todo el código está en un único servidor, el servidor Web está distribuido en 4 Hosts, hace falta otro host adicional para el balanceo de carga , la base de datos está en otro Host y la copias de seguridad en otro Host.
- El proyecto está dividido en 3 microservicios, estando cada uno de ellos en un host distinto pero el código está unificado en un único servidor. El primer microservicio tiene su propia base de datos en otro host y obviamente otro host con el servidor web y lo mismo el segundo microservicio. El último microservicio necesita de otro Host con el servidor web y un servidor de correo para enviar notificaciones pero no necesita base de datos.
- Como en el caso anterior pero se añade que los log de todos los servidores web y de las bases de datos, están centralizados en un Host distinto.
- Como en el caso anterior pero se añade otro servidor que es el que cuando se quiere cambiar el programa , compila el código y lo instala en los Hosts que sea necesario (El código está en el mismo servidor que en el que compila).
- Como en el caso anterior pero se añade que el código fuente está en otro servidor.
- Como en el caso anterior pero uno de los microservicios tiene una base de datos tolerante a fallos, por lo que hay 2 Host para la base de datos, de forma que los datos están sincronizados entre ellos y un balanceador de carga si detecta un fallo en una base de datos, redirige las peticiones a la otra base de datos.
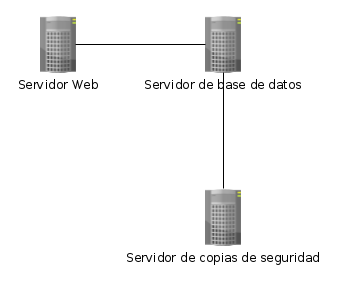
En el siguiente diagrama se vería el ejemplo donde , el servidor web, la base de datos y el servidor de copias de seguridad son servidores distintos:
Conceptos
- VPS (Virtual Private Server): Una máquina virtual que alquilas a una empresa.
- Empresa de Hosting: Empresa que alquila los Host sean tanto un VPSs como una máquina real
- Balanceador de carga: Software que le llega una petición y la redirige a otro Host de entre varios para no sobrecargar ningún Host o evitar enviarlo a un host que no funciona
- Escalabilidad: Diseñar la aplicación de forma que se alquilen o se desalquilen Hosts (VPS o máquinas reales) en función de la carga del sistema
- Tolerancia a fallos: Diseñar la aplicación de forma que aunque un host falle, la aplicación siga funcionando
- IAAS (Infraestructura como servicio) : Si la empresa de Hosting solo se ofrece el Host y nosotros nos tenemos que instalar todo el software, incluyendo el sistema operativo y administrarlo todo.
- PAAS (Plataforma como servicio): Si la empresa de Hosting nos ofrece el Host pero tambien software generico ya instalado como el Sistema Operativo, Servidor Web, Servidor de Correo, Balanceador de Carga , etc. En este caso nosotros solo debemos instalar el código específico de nuestra aplicación.En este caso aunque nos ofrecen un host ya que en algún sitio debe estar la app, realmente nos están ofreciendo el servidor web donde instalar nuestra app. En el caso de PAAS, no tenemos que administrar nosotros ni el Sistema Operativo ni el servidor.
- SAAS (Software como Servicio): Como desarrolladores nunca usamos un SASS ya que la empresa de hosting ya ofrece hasta la aplicación instalada. Un ejemplo sería Google con "Google Docs" , Microsoft con su "MS Ofice 365", DropBox , etc. que ya ofrecen todo para el usuario final.
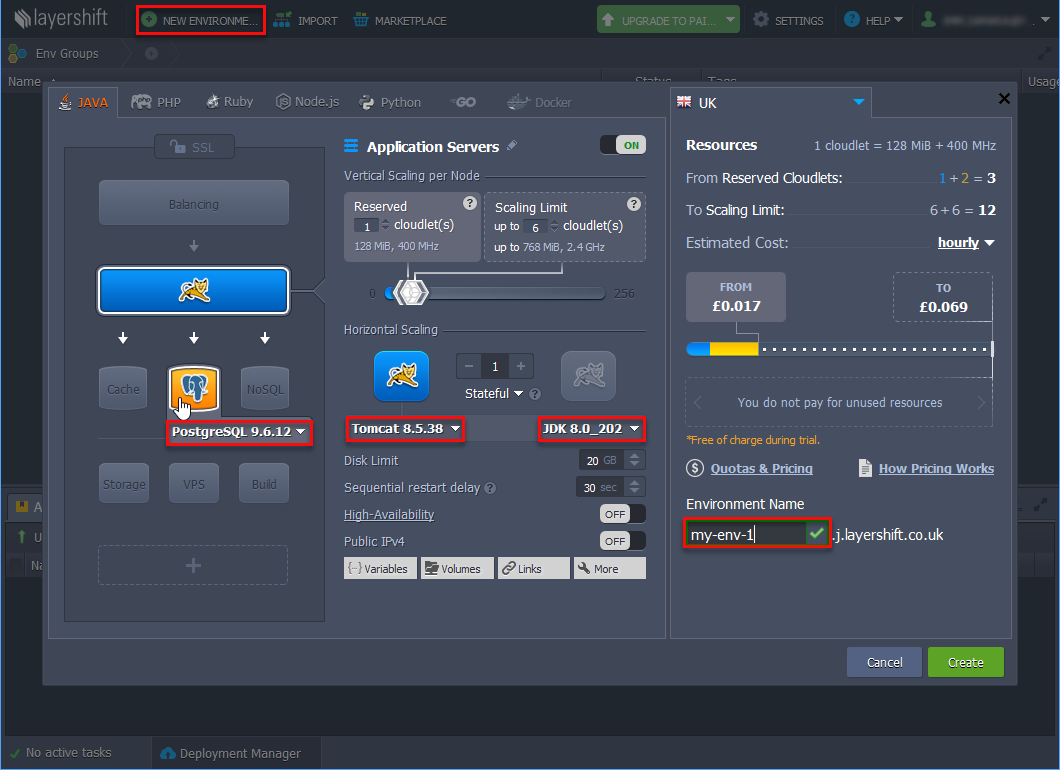
Ejemplo de PAAS en Java:
IAAS vs PAAS
El IAAS es mas versátil ya que solo nos ofrecen el ordenador y nosotros nos montamos todo como queremos. El problema es que es mas complicado todo de hacer y tenemos que administrarlo todo: Sistema operativo, servidor web y aplicación
Por otro lado en el PAAS, solo nos tenemos que preocupar de nuestra aplicación lo que hace que sea mas sencillo. El problema es que ya no hay tanta versatilidad, ya que debemos ceñirnos al entorno que nos ofrece la empresa
NodeJS
NodeJS (o simplemente node) es un lenguaje de programación basado en JavaScript. Al ser un lenguaje interpretado, su forma de trabajar es mas similar a BASH que a Java. ¿Porque vamos a usar NodeJS? Porque muchas herramientas para el desarrollo web están hechas en node. Además del lenguaje de programación, node incluye un gestor de paquetes similar al de Linux (como apt) que se llama "npm" (Node package manager )
Instalación de NodeJS
- Instalar Node en Ubuntu
Antes de empezar, deberemos configurar el proxy que se usa en el CIPFP Mislata para la orden apt, para ello editar el fichero "/etc/apt/apt.conf" y añadir lo siguiente:
Acquire::http::proxy "http://172.16.0.9:8080/"; Acquire::https::proxy "http://172.16.0.9:8080/";
Ejecutar los siguientes comandos:
1 2 3 |
sudo apt updatesudo apt install nodejssudo apt install npm |
- Instalar Node en Windows
Instalar NodeJS desde la página oficial de Node.JS
NPM
Ahora vamos a configurar el proxy para el gestor de paquetes de node.
Lanzar los siguientes comandos:
1 2 |
npm config set proxy http://172.16.0.9:8080npm config set https-proxy http://172.16.0.9:8080 |
Proyectos con node
- Inicializar un proyecto en Node. Se crea el fichero
package.jsonque es fundamental en node ya que contiene toda la información del proyecto
1 |
npm init |
- Instalar un paquete nuestro poyecto. Se guarda en la carpeta
node_modules
Instalar la librería de JavaScript llamada "jQuery"
1 |
npm install jquery |
- Instalar un paquete de forma global. Se guarda en "/usr/bin"
1 |
npm install typescript -g |
- Instalar todo de nuevo si no está la carpeta
node_modules
1 |
npm install |
Programar en NodeJS
Ahora vamos a ver como ejecutar código node.
El programa mas sencillo es hacer el "Hola Mundo". Para ello creamos un fichero llamado "index.js" con el contenido siguiente:
1 2 3 |
#!/usr/bin/env nodeconsole.log('Hola Mundo'); |
Para ejecutarlo hay que lanzar la orden:
node index.js
Y mostrará por consola el mensaje "Hola mundo"
Como en NodeJS se usa JavaScript, podemos usar todo lo que sabemos de JavaScript en un programa de node.
Unicode
Unicode es un estándar de codificación que tiene como objetivo permitir la representación de todos los caracteres utilizados en los sistemas de escritura del mundo, además de símbolos y emojis. A diferencia del ASCII (7 bits ) y ANSI (8 bits), Unicode asigna a cada carácter un número único, denominado "punto de código" y los puntos de código son desde U+0000 hasta U+10FFFF (2.097.152 de caracteres).
Además de unicode están:
- ASCII: ASCII es un código de 7 bits que permite representar 128 caracteres diferentes, incluyendo las letras mayúsculas y minúsculas del alfabeto inglés, los números, algunos símbolos de puntuación y caracteres de control (como el salto de línea o el tabulador). Fue desarrollado en los años 60 y está diseñado principalmente para manejar textos en inglés, ya que no incluye acentos ni caracteres especiales de otros idiomas.
- ANSI: Amplían el estándar ASCII a 8 bits. Sin embargo hay distintas codificaciones ANSI en los nuevos 128 caracteres para distintos idiomas como ruso o griego. Es decir es como que hay distintos estándares ANSI llamados ISO-8859-x. Por ejemplo hay un estándar ANSI para el griego (ISO 8859-7), otro para el cirílico (ISO 8859-5) , etc. Y son distintos en los 128 caracteres últimos. Cada uno de estos estándares se llama Pagina de código.
- Windows: Windows tiene sus propio estándar que es muy similar al ANSI
| Página de código | ANSI | Similar en Windows |
|---|---|---|
| Latin 1 | ISO 8859-1 | Windows-1252 (Incluye el € como 0x80) |
| Griego | ISO 8859-7 | Windows-1253 |
| Cirílico | ISO 8859-5 | Windows-1251 |
| Latin 9 | ISO 8859-15 (Incluye el € como 0xA4) |
| Cambios de ISO-8859-1 a ISO 8859-15 | ||||||||
|---|---|---|---|---|---|---|---|---|
| Posición | 0xA4 | 0xA6 | 0xA8 | 0xB4 | 0xB8 | 0xBC | 0xBD | 0xBE |
| 8859-1 | ¤ | ¦ | ¨ | ´ | ¸ | ¼ | ½ | ¾ |
| 8859-15 | € | Š | š | Ž | ž | Œ | œ | Ÿ |
| ISO 8859-1 | |
|---|---|
| Carácter | Code Point |
| á | 0xE1 |
| é | 0xE9 |
| í | 0xED |
| ó | 0xF3 |
| ú | 0xFA |
| ñ | 0xD1 |
Windows-1252 is commonly known as Windows Latin 1 or as Windows West European or something like that. It differs from ISO Latin 1, also known as ISO-8859-1 as a character encoding, so that the code range 0x80 to 0x9F is reserved for control characters in ISO-8859-1 (so-called C1 Controls), wheres in Windows-1252, some of the codes there are assigned to printable characters (mostly punctuation characters), others are left undefined.
ANSI comes here as a misnomer. Microsoft once submitted Windows-1252 to American National Standards Institute (ANSI) to be adopted as a standard; the proposal was rejected, but Microsoft still calls their code “ANSI”. For further confusion, they may use “ANSI” for different encodings (basically, the “native 8-bit encoding” of a Windows installation).
In the web context, declaring ISO-8859-1 will be taken as if you declared Windows-1252. The reason is that C1 Controls are not used, or useful, on the web, whereas the added characters are often used, even on pages mislabelled as ISO-8859-1. So in practical terms it does not matter which one you declare.
There might still be some browsers that actually interpret data as ISO-8859-1 if declared so, but they must be very rare (the last I remember seeing was a version of Opera about ten years ago).
UTF-8
UTF-8 (Unicode Transformation Format - 8 bits) es un esquema de codificación variable que utiliza entre 1 y 4 bytes para representar cada carácter Unicode. Es altamente eficiente para textos en idiomas que utilizan caracteres latinos comunes, ya que estos se representan en un solo byte. UTF-8 se ha convertido en la codificación más utilizada en la web debido a su compatibilidad con sistemas más antiguos que utilizan ASCII y su capacidad para codificar cualquier carácter Unicode. Además, es muy eficiente en términos de almacenamiento para la mayoría de los lenguajes occidentales.
Codificación UTF-8
| Code point | Byte 1 | Byte 2 | Byte 3 | Byte 4 |
|---|---|---|---|---|
U+0000..007F | 0xxxxxxx | |||
U+0080..07FF | 110xxxxx | 10xxxxxx | ||
U+0800..FFFF | 1110xxxx | 10xxxxxx | 10xxxxxx | |
U+10000..10FFFF | 11110xxx | 10xxxxxx | 10xxxxxx | 10xxxxxx |
| Carácter | Code point | UTF-8 | Interpretacion erronea en ISO 8859-1 |
|---|---|---|---|
| á | U+00E1 | C3 A1 | á |
| é | U+00E9 | C3 A9 | é |
| í | U+00ED | C3 AD | ó |
| ó | U+00F3 | C3 B3 | Ã- |
| ú | U+00FA | C3 BA | ú |
| ñ | U+00F1 | C3 B1 | ñ |
| 💩 | U+1F4A9 | F0 9F 92 A9 | 💩 |
En caso contrario , que tengamos un texto en ANSI y digamos que es utf-8 puede ocurrir que algunos carácteres no se puedan mostrar , en ese caso se muestra es carácter � U+FFFD.
Mas información:
Ejercicios
Ejercicio 1
Navega a la página https://www.apache.org/ e indica:
- Nº de peticiones que hace
- Al menos dos Hosts a los que hace peticiones
- Las rutas dentro del servidor de 4 recursos.
- 3 tipos distintos de ficheros que solicita (js o css o png , etc)
Ejercicio 2
Del apartado "Ejemplos de Tipos de Despliegue" de este tema, haz un diagrama del esquema de Hosts que se usan y que software se instalaría en cada uno de ellos. Pero solo para los ejemplos 2, 5 y 10
Ejercicio 3
Imagina un nuevo ejemplo de despliegue que tenga al menos 4 servidores. Deberás explicarlo y hacer su esquema.
Ejercicio 4
Busca por internet el nombre de 2 servidores web que permitan aplicaciones en Java y de 2 servidores web que permitan aplicaciones en PHP
Ejercicio 5
Busca por internet el nombre de 2 balanceadores de carga y indica cuando usarías cada uno de ellos.
Ejercicio 6
Busca por internet el nombre de dos empresas que ofrezcan servicios de tipo IAAS
Ejercicio 7
Busca por internet el nombre de dos empresas que ofrezcan servicios de tipo PAAS
Ejercicio 8
Busca por internet el nombre de dos empresas que ofrezcan servicios de tipo SAAS
Ejercicio 9
Busca dos empresas de Hosting y comprara el precio de sus VPS, suponiendo características parecidas. ¿Cual elegirías?
Ejercicio 10
Busca por internet una empresa con su precio y características para poder tener:
- Aplicación en Java con servicio IAAS
- Aplicación en Java con servicio PAAS
- Aplicación en PHP con servicio IAAS
- Aplicación en PHP con servicio PAAS
Ejercicio 11
NodeJS tiene una librería llama Math.js que permite trabajar con números complejos.
Haz una aplicación en node que sume los números complejos (2+4i) y (-5+3i) y muestre el resultado por pantalla.Indica como ejecutar la aplicación
Ejercicio 12
Crea una página HTML con el texto "contraseña€".
Paro añade al HEAD la siguiente etiqueta:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=ISO-8859-1">
Y usando el bloc de notas, al guardarla codifica la página como UTF-8.
Comprueba que la página se ve mal o bien.¿Porqué?
Ejercicio 13
Crea una página HTML con el texto "contraseña€".
Paro añade al HEAD la siguiente etiqueta:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=utf-8">
Y usando el bloc de notas, al guardarla codifica la página como ANSI.
Comprueba que la página se ve mal o bien.¿Porqué?
Ejercicio 14
Crea una página HTML con el texto "contraseña€".
Paro añade al HEAD la siguiente etiqueta:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=Windows-1252">
Y usando el bloc de notas, al guardarla codifica la página como ANSI.
Comprueba que la página se ve mal o bien.¿Porqué?
Ejercicio 15
Crea una página HTML con el texto "contraseña€".
Paro añade al HEAD la siguiente etiqueta:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=ISO-8859-1">
Y usando el bloc de notas, al guardarla codifica la página como ANSI.
Comprueba que la página se ve mal o bien.¿Porqué?
Ejercicio 16
Crea una página HTML con el texto "contraseña€".
Paro añade al HEAD la siguiente etiqueta:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=ISO-8859-15">
Y usando el bloc de notas, al guardarla codifica la página como ANSI.
Comprueba que la página se ve mal o bien.¿Porqué?